楽をすることがブロガーにとって一番大事なことだと悟りました。
最近使い始めたMac用ブログエディター MarsEditの機能を使ってh2タグ(第2見出し)をショートカット一発で挿入できるようにしました。そうしたら捗る捗る。過去の記事にもh2をぽちぽち挿入w
設定方法はこちらなどをご参照。
[Å] MarsEdit初期設定:ショートカットキーを自分仕様に登録してもっと快適にブログを書く方法 | あかめ女子のwebメモ
ブロガーにとってエントリーの数がHPとするならばツールの活用度はMPだ
という発言をどこぞのブロガーがおっしゃったかどうかは知りませんが、そう思います。もちろん、h2タグの書き方ぐらいは知ってます。しかしエディタでちまちま入力するのはほんのちょっと手間、なんですよね。この手間のおかげで見出しを入れるのが億劫になり、しまいにはエントリーを書くのが億劫になりとなっていくのが人間だもの。
あ、当方Movable Typeなので
「h2なんてWordPressのプラグインでWYSIWYGで一発だわ」
とか言われると、そうですかサーセンという話なんですけども。
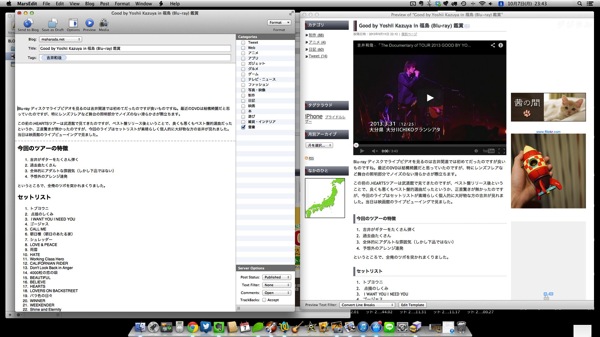
MarsEditというブログエディターが色んな方が絶賛している通り素晴らしくて、画像のアップロードもドラッグアンドドロップで出来るようになってしまって感動的に楽ちんになってしまいました。
この勢いで前からやろうと思っていた引用<blockquote>とかも入れられるように、CSSとかを調整してみました。
MarsEditのリアルタイムプレビュー機能のおかげで、h2などのスタイルも記事を書きながら確認ができて、いちいちパブリッシュして確認して編集に戻って、っていうことをやる必要がないんです。
CSS/HTMLの編集はどうなん?
こうなってくるとHTMLとCSSももっと弄りたくなってくるわけですが、MarsEditではテンプレの編集はそんなに?(使い方を知らないだけの可能性隆くん)ということで、そういえばMacに代替DreamWeaverとしてのCoda2っていうツールをインストールしていたことを思いだし、こちらも弄りはじめました。
その話は次回。リアルタイムって素晴らしい。





コメント